-

特斯拉 Model Y 从油车换到新能源电车一周年记录
从油车2015款的东风标致508换到新能源电车特斯拉 Model Y 整整一周年了,期间跑了4.33...
随笔杂谈 2025-05-28 49
-

一次办理手机电话卡看清京东和淘宝的区别
我手上用的是一张电信卡,有些地方电信的流量信号不好。想着办理一张移动的电话卡来处理流量问题。于是去淘...
随笔杂谈 2025-05-27 241
-

再见,我的2023。你好,我的2024!
时间线跑完了2023年,迎来了2024年,我在这周日的下午坐在办公桌前,电脑里放着喜欢的歌曲,随着杯...
记录青春 2024-01-14 2514
-

如何将电脑上的jpg图片转换成WebP格式
有些工具将jpg格式转WebP格式有次数限制,或者要充值付费,又或者超多广告,这就非常的烦人,其实谷...
草根站长 2023-04-09 4039
-

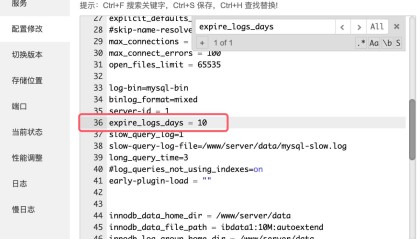
服务器使用宝塔面板,里面总是自动生成很多的mysql-bin文件
MySQL 的二进制日志文件(mysql-bin files)是用于记录数据库事务的更改历史的重要组...
草根站长 2023-03-21 4575
-

再见,我的2022。你好,我的2023!
已经太长时间没有更新罗帆博客,上一次记录青春还是前年夏天写的《毕业十年:2011至2021,记录消逝...
记录青春 2022-12-31 3249
-

Meta 首席执行官马克・扎克伯格(Facebook创始人)向公司发布了一封内部信
Meta 首席执行官马克・扎克伯格向公司发布了一封内部信,宣布了裁员了消息。在这封内部信中扎克伯格分...
阅读 2022-11-09 3356
-

2022雷军年度演讲全文:穿越人生低谷的感悟
2022年8月11日晚7点,小米十二周年,雷军年度演讲“永远相信美好的事情即将发生”如约...
阅读 2022-08-11 3348
-

通过代码修改实现discuz帖子下方显示上一篇下一篇伪静态链接
Discuz已经停止维护了,其中在 Discuz! X3.4 中帖子的内容页依旧...
草根站长 2022-04-02 4377
-

个人所得税可填报 3 岁以下婴幼儿照护专项附加扣除
3 月 28 日,国务院发布关于设立 3 岁以下婴幼儿照护个人所得税专项附加扣除的通知。...
随笔杂谈 2022-03-29 3011
-

普京万字讲话全文电视讲话演讲稿:有必要再一次解释我们为什么要这么做
俄总统普京2月24日电视讲话 (全文)...
阅读 2022-02-25 3674
-

M芯片MacBook安装虚拟机Parallels Desktop 17 for Mac
去年十月份的时候买了一台M芯片的MacBook Pro(2021款带刘海的Mac),使用到现在都很满...
草根站长 2022-02-22 4591
















最新留言
Microsoft Office 2016 for Mac 15.29 破解激活工具,好像在macOS Big Sur下使用不了?站长有什么解决方法吗?感谢!!!
2025-06-16 11:29:00Wordpress 太消耗资源了,搭建了同类型的,那玩意儿是真消耗资源,现在弄的小说站淘宝定制的感觉还可以,优化的比较好,大佬可以看看 https://cqjiujiu.com 自动采集收录的还是快。
2025-05-19 17:39:07啊啊谢谢大佬救我狗命
2024-11-12 14:48:48你好 罗老师 我有个问题想要请教你 我在Namesilo 看到你发表的文章 我有个不情之请 想要问下 页面不一样了 解析那里我不会能请教你吗 期待收到你的回复 谢谢
2024-08-10 14:05:11真好
2024-07-09 21:44:39感谢分享,顺便踩一下CSDN 真垃圾
2024-05-15 14:21:01