一个非常棒的HTML表格代码,存档备用
习惯性的用PHP,但有时候还是要调用一些HTML的代码,特别是表格的时候,WordPress是普及的很好,也足够精简,但就是太过于精简了,我觉得在WordPress里面的表格工具真的是太难用了。所以每次我都是直接把写好的代码放到WordPress的编辑文档中,在WordPress里面使用文本编辑,不要用可视化编辑,HTML的表格代码复制进去后,再可视化调整,感觉这样的方式不错。所以,就整理了这个HTML表格代码,进行存档备用.

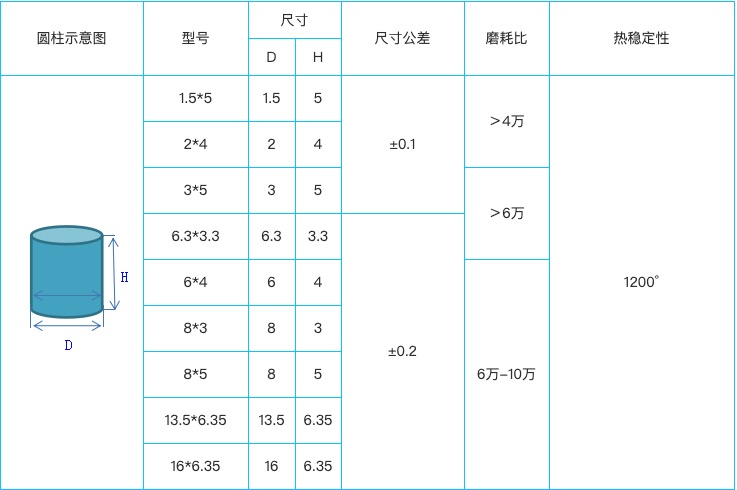
上面的这个图就是表格代码的效果,通过这个表格代码进行进行使用。代码如下:
因为代码会直接写出来,所以我把代码放到了TXT文档里面了。
这样,把上面的代码放到想要编辑的地方进行处理就可以了,当然,你也可以在Dreamweaver里进行处理,我一般都是在这里编辑代码。你们都在使用什么代码编辑器呢?该不会是TXT吧。。。。。。
补充下:
1.WordPress建站的系统环境建议是Linux,里面的PHP版本建议是最新的。对应的系统配置内存要是1G以上的(最好不要是1G)
2.WordPress的插件最好少用,能用代码搞定的,就不要去安装插件,自己动手去修改下网站的代码,这样对负载好。
3.HTML代码很多时候不一定兼容WordPress,配置好了后,记得要在多个浏览器以及移动端之类的多设备测试下。
4.为什么要用WordPress呢?因为WordPress的优化好做啊,因为WordPress开源,有问题好解决,特别是对于个人开发者来说。
5.WordPress里面通过HTML代码能实现的功能,经常实现不了,别问为什么^_^









评论