薅羊毛,Google Cloud免费使用无数年,到期后继续使用的方法
2020年12月12日更新:此教程已经失效,Google已经取消了重复薅羊毛的设置。
之前分享的文章《薅羊毛,Google Cloud免费使用一年以及详细教程说明》中说了,每个人要有一张visa的信用卡,就可以申请Google Cloud的300美金一年使用。现在,就算是你的一年到期了,或者300美金用完了,还可以继续申请,再来一个300美金和1年的使用期限。
详细方法如下:
1.进入你的Google Cloud控制中心 https://console.cloud.google.com/ ,然后进入到 "结算" -> "我的结算账号" ,然后看下右边的,在里面添加一个成员。
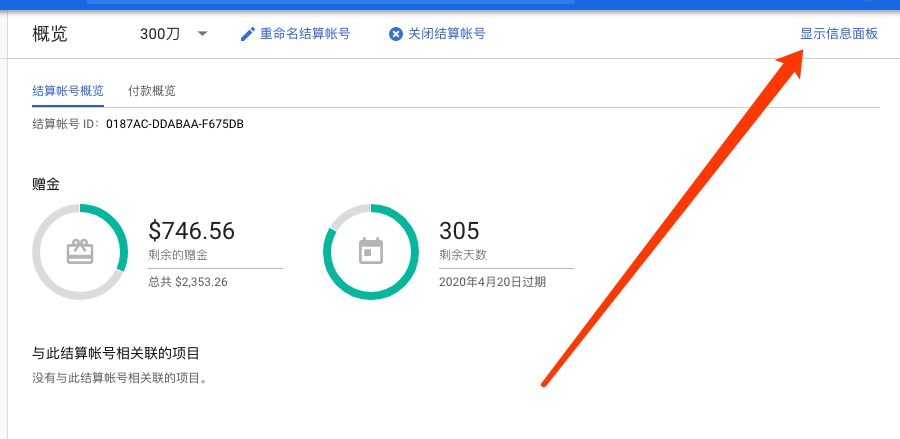
如果看不到「添加成员」,那就是右边的视图窗口被影藏了,打开即可,如下图所示:

就是随意输入一个Gmail邮箱(不需要输入密码,你可以写你的小号),然后选择角色-billing-结算账户管理员,点击添加。
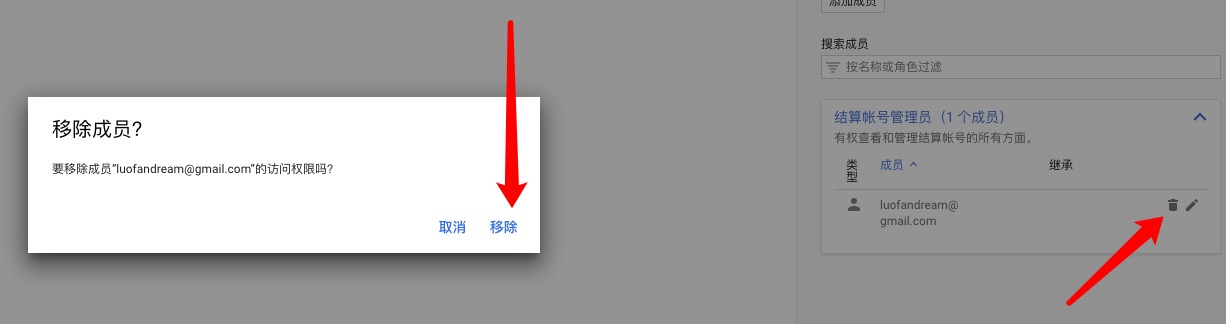
2.添加了新账号后,把旧的账号删掉(旧的就是之前你申请过300美金的那个账号),比如我的这个如下图所示:

因为,如果不添加新的账号,那么旧的账号无法删除。会警告”结算帐号至少要有一个用户。要从结算帐号中移除此用户,请先添加其他用户“。
3.然后,在浏览器上新建无痕窗口,进入Google cloud重新申请300美金,方法和之前的一样,不过,现在的地区里看不到中国大陆了,所以就选择香港吧。账号类型选个人。
和之前一样,需要一张visa信用卡(指的是单币信用卡,也就是你的信用卡上有一个VISA字样,指的是单货币,不要同时visa和银联),比如我的这张

然后,系统会扣除1美金左右的授权,但稍后就会退回的。下图是我今天申请的(2019年4月21日)

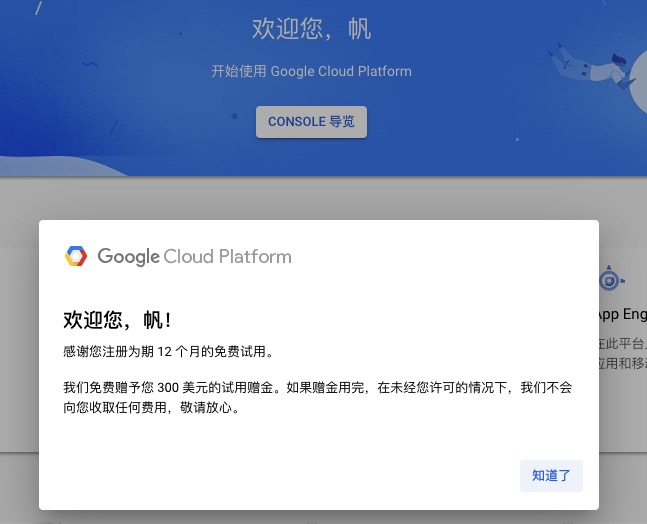
扣款后就可以看到Google的到账提醒了,如下图所示:

慎重提醒:免费的有限制,或者免费的到期了后,你忘记了处理,Google需要扣费。但是Google在扣费前一定一定一定会给你提醒。(通常是邮件,而且是提前多次提醒)所以,不要出现不看手机不看邮件之类的。(如果你不看,那和用支付宝借呗借款后,把支付宝卸载掉,有什么区别?)
因为真的有人在AWS上犯了这个错误,信用卡没有绑定短信、微信提醒,估计邮箱信用卡提醒也没有看。然后AWS邮箱提醒也没有看。最后来问我,扣款了怎么办。
无语......膜拜这样的大神!
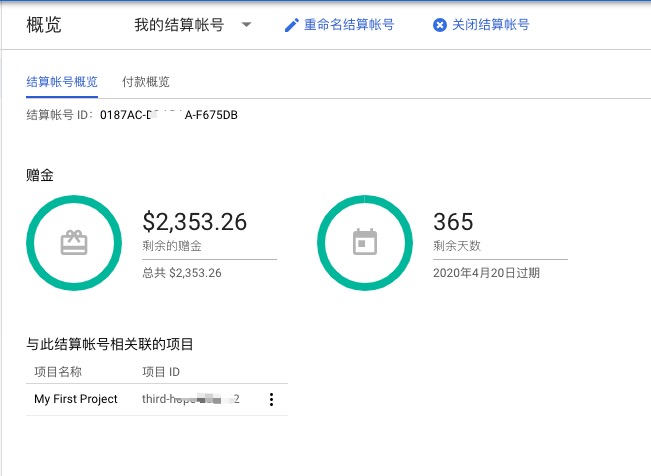
4.搞定了上面的,重新进入Google Cloud中,就可以看到已经到账了。

这里面显示的是港币,换成美金就是300刀了。
开心的使用吧,300美金用完了,或者一年到期了,再去撸一遍。









评论
太空船
回复google platform马上到期了,请教下有什么办法可以续吗?
刘毅
回复请问下Google Cloud免费到期后,现在还有什么办法续用吗
罗帆
回复@刘毅 没有啥办法了,得付费,但是感觉太贵了,推荐使用搬瓦工,你可以在我博客里面搜索,查看对应的教程,有19.9美金一年的机子。